現在作成中の新しいHPでは、画面の大きさによっては
テーブルタグの段組を崩して縦に並べるようにしているため
列が3列以上あると、中のセルがどの見出しに対応するのかわかりづらくなることがあります。
そこでテーブルタグを使わず横並び配置のレイアウトを実現する方法はないか調べたところ、
CSSのdisplay:tableというスタイルを使うと良いことがわかりました。
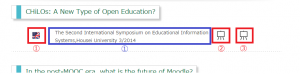
上の図ではまず横並びに配置する要素すべてをdisplay:tableのdivで囲み、
中の要素はそれぞれdisplay:table-cellのdivで囲んでいます。
次に赤枠のアイコンの部分をwidthで幅指定する一方、
青枠の文章の部分は幅指定をせずにおいておきます。
すると青枠部分の幅がブラウザ画面の幅にあわせて動くようになり(可変)
前後のアイコンの配置を揃えつつ、間に文章を配置することができるわけです。
実際に試した結果、以下のようなソースになりました。
(CSS)
.table {
display: table;
margin: 0 auto;
}
.cell-img,
.cell-text {
margin-left: 0.5em;
display: table-cell;
vertical-align: middle;
text-align: left;
}
.cell-img {
width: 10%;
}
(HTML)
<div class="table">
<div class="cell-img"><img src="赤枠1.png"></div>
<div class="cell-text">青枠1のテキスト</div>
<div class="cell-img"><a href="リンク先" target="_blank"><img
src="赤枠2.png"></a></div>
<div class="cell-img"><a href="リンク先" target="_blank"><img
src="赤枠3.png"></a></div>
</div>
テーブルを使わなくともこんなレイアウトの方法もあるのですね。なるほど~