今回、Nihongo Starter CLASS 8 の開講にあわせて、過去のクラスのグループにも開講のお知らせを書き込みました。
過去のクラスで最後までバッジを取れなかった方も、バッジを引き継いで勉強できるので、大バッジ取得のチャンス!ということで、ぜひ参加してほしいですね。
今回、Nihongo Starter CLASS 8 の開講にあわせて、過去のクラスのグループにも開講のお知らせを書き込みました。
過去のクラスで最後までバッジを取れなかった方も、バッジを引き継いで勉強できるので、大バッジ取得のチャンス!ということで、ぜひ参加してほしいですね。
本日より、OUJ MOOC Nihongo Starter CLASS 8の募集を始めます!
開講は6/20になります。
はじめて日本語を学ぶ人、日本への留学を目指す人向けのコースです。
多くのご参加、お待ちしております。
詳細はこちら
https://dev.chilos.jp/course/view.php?id=201
Facebookなどにも告知していますので、こちらからでもどうぞ。
・Facebookページ
https://www.facebook.com/nihongostarter/
・Facebookグループページ
https://www.facebook.com/groups/nihongostarter8/
CHiLO Bookはパッケージ化されたマイクロコンテンツですので、どこにでも埋め込めます。
埋め込み用のスクリプトとCHiLO BookのURLを指定すると、このように
サイト上でCHiLO Bookを公開できます。
(今回は日置先生のはじめての情報ネットワークⅠを参考に使用しています。)
Book自体を張り付けると最後に参照したページが記憶され、
再度開いた時には続きから読めます。
また、特定のページを指定して貼り付けることも可能です。
復習のために問題部分を埋め込んでいくなどの使い方が可能になります。
CHiLOのリストのCHiLO Bookを埋め込むと、CHiLOを配信するための、ポータルサイトなんかも必要ありません!
内容に応じてサイズを調整することも可能です。
前回の記事で書いた通りdisplay:inline-blockを使ってcardviewの目次を作りましたが、ひとつ問題が。
iBooksでCHiLO Bookを見たとき、ひとつのセクションにカードが3つ以上あると、カードとカードの間がこのように離れてしまうことがあるのです。
いろいろと試行錯誤しまいたが、ページテンプレートでカードとカードのあいだにあった改行やスペースを削除していったところ、意図したとおりのぴしっとそろった表示になりました。
とりあえずは作業がひと段落したので、まずは内部のスタッフにつかってもらいます。
先週のブログで書きましたが、OUJMOOCサイトの新しいデザインを準備しています。
配置や色を調整して、なんとかまとまってきました。
また、トップページにあわせて、開講コースの詳細ページも新しいデザインに変更しました。
後は細かな文言修正したり、日本語を英語に変更したりして、明日のメンテナンスで反映しようと思います。
CHiLOには、OUJ MOOCに使用しているページがあります。
近々このサイトを更新する予定をしています。
更新すると、サイトのデザインが変更されるため、現在調整中です。
イメージは以下のchilos.jpのサイトを見本にしています。

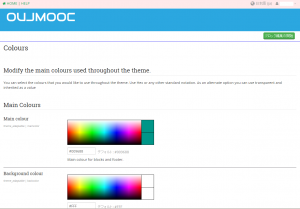
今は色の調整中ですが、
設定画面にあるカラーパレットかカラーコードを選んでいくと設定できます。

どの色を選ぶかは悩み所ですが、設定自体は簡単ですね。
色々試してみます。
新バージョンCHiLO Producerの目玉の一つ(たいず調べ)であるcardviewデザインのテンプレートですが、Google Playで読んだときに、目次のレイアウトが崩れてしまうバグがあったので、修正しています。
方針としては、CSSでfloatやposition:absolute等を使用するのをやめて、代わりにdisplay:inline-blockでカードを並べていくことにしました。
便利ですねdisplay:inline-block。floatに比べて簡単に横に並べることができます。
各デバイスでの確認が終わったら、GitHubにも反映していきます。
今月、OUJMOOC で開講している Nihongo Starter のCLASS 8 を開講することになりました。
これから準備を始めます。準備ができましたら、またこのブログやFacebookなどで告知しようと思います。
また、開講する前に、OUJMOOCサイトのシステムやトップページのデザインも更新しておくことになりました。
そのため、来週 6/8 の15時から17時の間、システムメンテナンスを行いますので、その間サイトにアクセスできなくなります。ご不便をおかけします。
先日の記事でAdobe AuditionとEDIUS間での音ズレについて書いてましたが、
今回別件での音ズレがありました。今度の音ズレはmacのQuickTimeです。
macのQuickTimeで画面録画をおこない、録画した動画をEdiusで編集をおこなう。
前回の音ズレはAdobe Auditionにて音声を別途編集しておこった問題でしたが、
今回は一緒に録画した絵と音がEDIUSに入れた時点でズレてしまうという問題です。
ただ、EDIUSに入れた時点で発覚するだけで、プレイヤーで再生している段階ではズレはありませんでした。
これまでQuickTIMEでの録画もおこなってきて問題なかったのですが、
今回は何があったのでしょうか。
再度QuickTIMEで録画する機会があったので、収録した動画をEDIUSに入れて確認してみると今度は絵と音のズレは確認できませんでした。
さて、これは何が原因なのでしょうか。違いを確認してみましょう。

絵と音がズレていた動画をEDIUS上で確認すると、FPSが48.250という半端な数値。

後日録画した動画を同様にEDIUS上で確認すると、FPSは60となっていました。
Quicktimeの録画時にFPSの設定はないのですが、原因はなんでしょうか。
そういえば、1回目の収録時は24インチのワイド画面を使ってフルスクリーンでの録画をしており、
2回目の収録時は17インチほどのスクエア画面を使ってフルスクリーン録画をしていました。
これは…断言はできませんが処理落ちか何か、スペック不足が原因かもしれませんね。
今後は大きな画面でのフルスクリーン録画は自粛しておきます。