次は光と物理についての表紙に使う画像を探します。
光と物理ってなんでしょうね。
プリズムくらいしか思い浮かばないです。
適当に探して...、こんなので良いかな?

今のところタイトルだけで内容が分からないので、
内容を確認してから決める方が良いかもしれませんね。
とりあえず候補に挙げておきます。
次は光と物理についての表紙に使う画像を探します。
光と物理ってなんでしょうね。
プリズムくらいしか思い浮かばないです。
適当に探して...、こんなので良いかな?

今のところタイトルだけで内容が分からないので、
内容を確認してから決める方が良いかもしれませんね。
とりあえず候補に挙げておきます。
TIESでは、リンクを設定する際には
サイト内リンクの場合は同じタブのまま表示し、
外部のサイトへのリンクの場合は新しいタブで表示するよう設定しています。
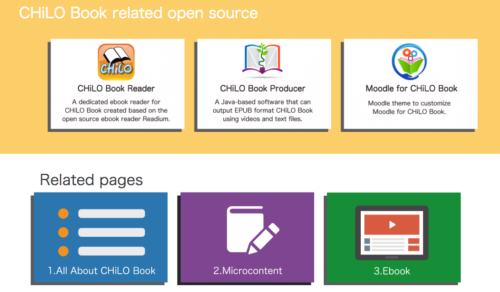
ただ、確認していると英語の一部のページで設定されていない箇所があったので、修正しました。
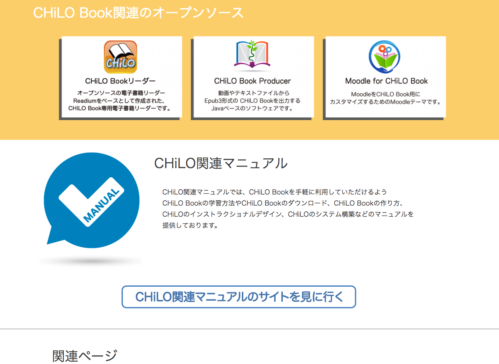
忙しいのも少し落ち着いたので後回しにしていたHPの確認をしていると、
後から日本語のページに追加した箇所がありました。

英語版のページにCHiLO 関連マニュアルの説明がありません。

後から追加したので、英語版の作成をしていなかったようです。
また後日更新しておきます。
Moodleで誰かに何かを確認してもらいたい時に、いちいちログインしてもらうのは面倒ですよね。
ゲストログインで済む所であればいいですが、クイズとかになるとやっぱりログインが必要になってきます。
実際にログイン処理の流れを見ると、complete_user_login($user) でログインさせますと書いていました。
https://docs.moodle.org/dev/Authentication_plugins#Overview_of_Moodle_authentication_process
で、$user は authenticate_user_login() で呼び出すと書いていましたので、
実際、適当なアカウントを用意して以下のように書いてみると、ログインできていました。これだけでとりあえずログインはできるようですね。
$name = 'hoge';
$password = 'huga';
$user = authenticate_user_login($name, $password);
complete_user_login($user);
後は、authenticate_user_login()が失敗した時はfalseを返す的なことが書いてあったので、if文で迷惑かけないようにしておけば良さそうですかね。
if ($user = authenticate_user_login($name, $password)){
complete_user_login($user);
}
これ結構力技っぽい感じはしますね。。
テスト環境などで、アカウント持っていない人に確認してもらう時とかはなかなか便利そうなんですが。
もっとスマートな方法あるのかな( 一_一)ウーン
実際買い換えるかは別ですが、ちょっとステープラーの買い替え候補を探していました。
今あるものと似たようなものから選ぼうと思ったのですが、

購入年月日91年って・・・、相当古いですね。
まぁ、ステープラーはそうそう壊れないものなのかな。

ラベルを確認するとNO.3Tという文字が書いてあります。
3号の針を使ってるんだと思うんですが、Tってなんなんでしょうね。
昔の規格なのかこの器械の型番なのか。
まぁ、全く同じものを挙げる必要もないので3号の針を使える卓上ステープラーを適当にチョイスします。
昨日の続き。
画面を狭めたときに、[ゲストとしてログインする]ボタンの文字が一部欠けてしまう問題の対応として、カスタムスタイルシートで調整して、左右の各領域の幅を広げるようにして、文字が欠けないようにしました。
あまり広げすぎると、対応前に比べてギュッと詰まった感が出て嫌なのですが、最初からこういうものだとして見ればあまり気にならないですね。きっと。
とりあえずこれで良しとして、マニュアルの続きを作っていきたいと思います。
先日の記事に書きましたが、Shibbolethログイン画面をFordsonテーマに準拠するデザインになるよう修正しました。
現行TIESとはまた違う感じになってとてもカッコよいのですが、画面を狭めたときに、[ゲストとしてログインする]ボタンの文字が一部欠けてしまうことに気づいてしまいました。
今、丁度マニュアルを作っていますので、そのマニュアルの画像に映っているボタンが欠けているものが混じると、わかりづらいものになってしまいます。
ひとつの解決策としては、言語ファイルを編集して文字数を少なくする方法があるのですが、上の画像をご覧いただくと分かるように、"ゲストとしてログイン"の時点でもう文字が右にずれてしまっていますね…。
ここはスタイルシートを編集して、デザイン方面で解決したいとところ。
Fordsonテーマは基となったBOOSTテーマ同様に、カスタムスタイルシートを入れられるようになっていますので、それで調整できないかな、と考えています。
以前の記事でイラレでのPDFの保存方法についての記事を書きましたが、
また別の
ai内に埋め込んだ画像を加工してPDFにすると、急に容量が増えました。

これまで数百KB程で1MBにも満たなかったものが、
画像の切り抜きをおこなったところ18MBにまで増えてしまいました。
うーん、容量が10MBを超えてしまうとメールで送れないんですが、
この方法だと細かい設定が出来ないので減らせないんですよね。
結局以前やっていた別名で保存から画像を圧縮して出力するはめに。

他に良い方法があるのか、使い分けるものなのかどうなんでしょうね。
MoodleのBoostテーマ、ログイン画面がなかなかスマートな感じになって良いんですが、標準ログイン以外は考慮していないようです。
Shibbolethログイン画面の方は、ボタンも普通な感じですね。
昔は、login/index_form.html を見ており、ここを修正すればいい感じだったのですが、今の新しいバージョンのMoodleにはなくなっており、lib/templates/login.mustache を見ているらしいです。
ただ、htmlファイル修正していた時に比べとっつきにくいですね。後、そのままアップデートしたら元に戻りそうですね。
ということで login.mustache を呼び出すのではなく、index_form.html を用意し、そこを呼び出すようにしてログイン画面を修正してみました。
って・・よく考えたらこっちの方法も login/index.php を少し触っているので、結局アップデート時は配慮しておく必要がありますね。
うーん、一部を隠すとかだけであれば、テーマのカスタムCSSの範囲で対応できそうですが、どうなんですかね。
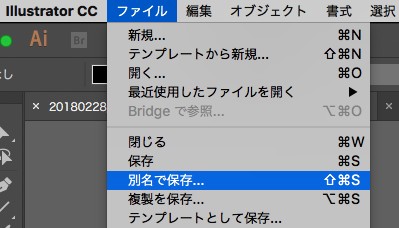
イラレで画像を作って出力する際に、PDFにする時少し困っていました。
web用に保存からだと画像しか選べないので
別名で保存からPDFを選択していました。

ただ、この方法だと元ファイルがPDFになってしまうので、
もう一度ai形式でも保存しておかないと最新のファイルがどれだかわからなくなってしまいます。
誤って古いaiデータから更新してしまったこともあるんですが、
ここからPDFの出力が出来るようですね。
ここからならデータが混ざったりしないので安心です。