現在、TIESで公開しているMoodle用プラグインの動作は、バージョン2.8まで確認できています。
先日、Moodle 3.0devを用意して、TIESで使用しているプラグインを入れれることテストしたところ、入れられない、または上手く動作しないものがありました。
2.9でも一部動作がおかしいところがあったので、現状、TIESで提供しているプラグインを十全に使用する場合は、Moodle2.8を使用することになります。
プラグイン更新の目処が出た際はまたブログに書きます。
現在、TIESで公開しているMoodle用プラグインの動作は、バージョン2.8まで確認できています。
先日、Moodle 3.0devを用意して、TIESで使用しているプラグインを入れれることテストしたところ、入れられない、または上手く動作しないものがありました。
2.9でも一部動作がおかしいところがあったので、現状、TIESで提供しているプラグインを十全に使用する場合は、Moodle2.8を使用することになります。
プラグイン更新の目処が出た際はまたブログに書きます。
9月も残すところわずかとなり、
後期の講義も昨日より始まりました。
機材やソフトの動作確認はいつも通りおこなっていますが、
やはり久しぶりの準備となる新学期は
トラブルが発生しやすくなります。
また、今期より教室の鍵の保管場所も変更となり、
使い勝手も変わるので注意が必要です。
気を引き締めていきましょう!
帝塚山大学のTIESでは、TIES V8.6まで独自テーマを使ってUIの見た目を変えていたのですが、今年2月のTIES V8.7への更新を機に、テーマをMoodle標準の"Clean"に変更しました。
以前の独自テーマと比べ、見た目もシンプルになり、スマートフォンやタブレットでTIESを見ても、綺麗に表示されます。(そんなわけで、モバイルで学習ができるOUJ MOOCポータルでも活躍しています)
ボタン配置等はほとんど変わらないため、独自テーマ時代に作ったマニュアルも使えなくは無いのですが、使用頻度の高いマニュアルからCleanテーマにあわせていこうということで、順次画像を更新していっています。
現在コース申請された先生方に配布中の、受講登録マニュアル(PDF版)も、以下のように変わりました。
↓
やはりテーマが変わると、印象もがらりと変わりますね~。
WEKOという、国立情報学研究所が開発しているNetCommons 2上で動作するリポジトリモジュールがあるのですが、
今このモジュールを使用して、登録した情報を元にCHiLO BookのePubやWebページを表示するようにできるかテストしています。
ここに、CHiLO Bookの中身を分解した情報を入れていくつもりです。
CHiLO Bookの構造はある程度決めているので、上手く入れていけると思うのですがはたして。。
TIESでは動画を作るためにキャプチャをする際には
windowsの場合はCamtasia Studioを、
macの場合はQuick Time Playerを使用しています。
その内、Camtasia Studioで録った動画にて以前から少し変わった問題が起きています。
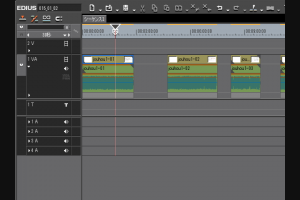
作成した動画を編集ソフトのEDIUSに入れて作業をしていくわけですが、
EDIUSに入れる前は正常に映っている動画が

EDIUSに入れると、こんな風に斜めに傾いた状態になる場合があります。

解決策はないかとネットで少し調べた範囲では同じ現象は見当たりませんでした。
稀な問題なんでしょうか。
これまでの経験で分かっている解決策としては、
Camtasiaで出力されるaviを、Camtasiaでそのまま他の形式に変換すれば問題は解消するようです。
他にもアス比はそのままでもいいので、キャプチャ時のサイズを変えても解決することがあります。
aviの特定のサイズで起こるのでしょうか。
Camtasiaはキャプチャ時のサイズや場所を数値で指定できるのが便利なのですが、

(Camtasiaのキャプチャ時の画面)
上記の問題があるため、最近は主にQuick Time Playerでキャプチャをしています。
今月はCHiLO-Producerに多くの更新を加えています。
細かいところを挙げていくと色々あるのですが、CHiLO Book書き出し用のコマンドが変わりました。
今まではEPUB3 CHiLO BookとWeb CHiLO Bookを書き出すのに、別々のバッヂファイルを使っていたのですが、ひとつのバッヂファイルで、コマンドラインオプションを使って書き出し分けができるようになりました。
EPUB3版の場合、
run.bat -c SeriesName -t epub
Web版の場合、
run.bat -c SeriesName -t web
という感じで、-tオプションのあとの文字を変更すると、書き出すCHiLO Bookの種類を指定できます。
Githubマニュアルも更新したのですが、更新点が多く、まだまだ整合性が取れていない部分があるので、これから整理していきます。
CHiLO Producerでは、ePub形式の出力とは別に、ブラウザで見れるWeb形式(html)での出力ができます。
Web形式の方には、ePub版のリーダーにある目次表示などが機能としてないため、ページのヘッダー部分に、目次へのリンクボタンなどを置いているのですが、
スマートフォンなど、閲覧するデバイスによっては、ボタンが小さく見づらいと指摘を受けました。
これで分かりやすくなりましたね!
さて、今日はチロの紹介用にサンプルのチロブックを作成していました。
表紙画像をイラストレーターで作ることになったのですが、
チロの絵が載っているテンプレート用のaiデータに心当たりがあったので
今回はそれを使うことにしました。
イザ開けてみると…、チロ部分の画像が埋め込まれていなかったようで
リンクが途切れて消えてしまっています。

新しくチロの画像を重ねればいいやと思ったものの同じものは見当たらず、
すぐに見付かったのは画像に書き出し済みのpngデータのみでした。

急いでいたのでしかたなく、チロ部分のないaiデータに
チロの載っているpngデータをぺたぺた重ねて対処。
イラストレーターを使って、レイヤーの設定をすればある程度の誤魔化しは効きます。

とりあえず急ぎの表紙作成は乗り切ったので、
時間を作ってちゃんとしたテンプレート用のaiデータを作成しておきたいですね。
今日は研修のときに課題に挙がったネタをひとつ。
イランの公用語であるペルシア語では、文字が右から左に書かれ、本は右開きになります。CHiLO Bookでそのような構成の電子書籍を作るには、どのようにすればよいのでしょうか。
まず、文字の方向を右から左にするにははCSSにdirectionプロパティを追加します。
文章全体を右から左にしたいのであれば、chiloPro/(シリーズ名)/common/styles/common.css のbodyタグの部分ににdirection: ltr;を追加します。
ただ、これだけでは本自体は右開きになりません。EPUB3のパッケージドキュメント(contents.opf)に右開きのプロパティを追加する必要があります。
CHiLO Bookの場合、chiloPro/common/templates/(言語)/contentsopf.xhtml を開き、<spine>タグを以下のように変更します。
<spine>
↓
<spine page-progression-direction="rtl">
これで本自体が右開きになります。
Githubのマニュアルにも、追加しました。
イラン国からの研修生をお迎えしたときの様子をHPにアップしました。
http://www.cccties.org/news/news_15/n20150910/
3日間という短い期間の中で、皆さん非常に熱心に取り組まれ、イラン国の公用語であるペルシャ語の「CHiLO Book」1冊を完成させることができました。
イラン国の農業教育の発展のために少しでも貢献できたものと、TIESスタッフにとっても実りある3日間となりました。