今年最後の更新です。
現在、Moodleマニュアルの更新作業を行っていますが、昨日、Moodle最新版における変更点のページを作成しました。
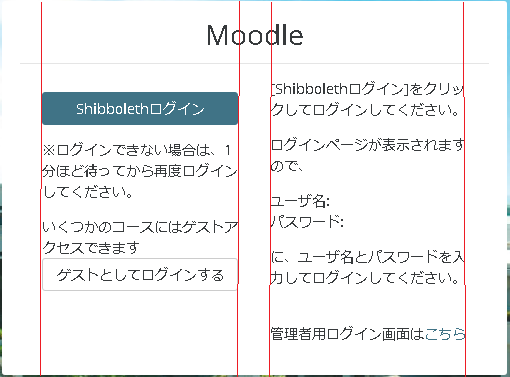
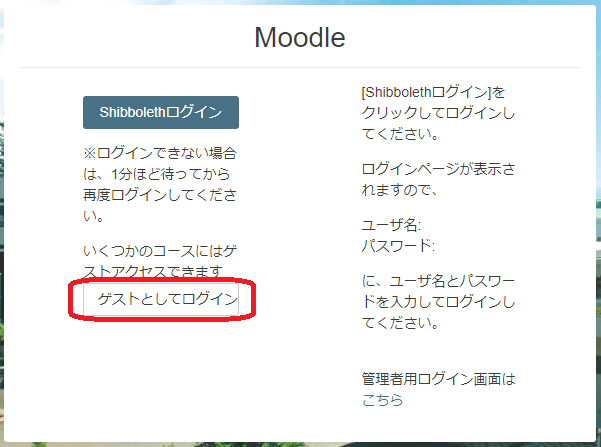
今年度まで稼働するTIESV8は、Moodle2.8系+Cleanテーマの組み合わせだったのが、来年度以降はMoodle3.4系+Fordsonテーマとなるので、機能的にも、見た目的にもかなり変わってきます。
そこで、先生が良く使う機能で大きく変わった点を1ページにまとめることにしました。
来年度始めに先生方にお送りするメールなどにURLを乗せて、お知らせする予定です。
その他の活動・リソースについても、機能面において大きく変わったり、設定変更のリンクの開き方が全く違っていたりするので、そのあたりはマニュアルを1ページ1ページ精査してなおしていかなくてはなりません。
進捗的には来年にもかかってきそうですが、できるだけ早いうちに終わらせたいところです。