最近昼を過ぎると部屋が暑くなるので、すぐに上着を脱いでしまいます。
温度差で風邪ひきそう。
さて、現在TIESでサポートしている導入先大学へ提出するための
報告書を作成しています。
以前書いた時からさらにログに関するグラフが増えているのですが
その部分については、次回からは手作業の部分が減って楽になりそうです。
大変なのは今だけ!ということで他のスタッフとも協力しながら、がんばります。
最近昼を過ぎると部屋が暑くなるので、すぐに上着を脱いでしまいます。
温度差で風邪ひきそう。
さて、現在TIESでサポートしている導入先大学へ提出するための
報告書を作成しています。
以前書いた時からさらにログに関するグラフが増えているのですが
その部分については、次回からは手作業の部分が減って楽になりそうです。
大変なのは今だけ!ということで他のスタッフとも協力しながら、がんばります。
TIESのテーマは、今回のV8.7での
一応テーマ自体を反映させることはできますが、一部キャラクターのアイコンが消
時間を見て更新したいです。
CHiLO Bookブックには電子書籍版とweb版があります。
それぞれ電子書籍版はepub3、web版はhtmlファイルで作成しています。
たとえばOUJMOOCで現在公開中のコースでは、ポータルサイト上で
学習者が2種類のCHiLO Bookから好みの方を選び、学習することができます。
*ご利用はOUJMOOCへのサインインが必要です。
今年の10月、Nihongo Starterで利用者の利用環境を調査しました。
このコースは世界のさまざまな国に学習者がいます。
したがって、各国の端末の普及状況やネット環境も背景にあるので一概には言えませんが、
web版の方が利用者が多く、全体の6割程度を占めていました。
ファイルの容量だったり、動作速度の関係でしょうか。
個人的には、電子書籍版をPC(Mac)のreader(iBooks)で見るのが一番好きです...。
CHiLO Bookの推奨リーダーはこちらをご覧ください。
これは、棚です。今回の主役はこの棚と、目印に貼ってあるシールです。

置いている機材が一目で分かるようシールが貼ってあります。
現在、機材の整理をおこなっており、機材の収納場所を大幅に変更しています。
機材に合わせてシールを貼り換えます。
しかし、長い間貼っているシールは頑固にくっついて剥がれませんし、
場所を変える度に再度作成し…というのは手間が掛かり、不便です。
そんな時にご登場いただくのが、100円マグネットシートです。

これをどう使うかというと、まず裁断機を使い、スライスしていきます。

A4サイズのシート1枚でかなりの量があります。
ここにシールを貼り付け、適当な大きさに切り分けます。
この棚はスチール製なのでマグネットシートを貼り付けられます。

シールと違い、マグネットなので、機材を移動しても容易に場所を移動できます。
また、その機材が不要になってもシールを貼り換えればマグネットシートは再利用可能なので、
1枚あればかなりの満足感を得られます。
もちろんシールを貼らずに手書きでも問題ありません。
こんなに便利になって100円で済むのは素敵ですね。
最近iPad/iPhone版のMS純正Officeが無料で配信されたそうです。(関連記事)
これまでiPad/iPhoneの機能では資料のプレビューしかできず、
他社製アプリを使っても互換性がいまいちだったりと微妙な感じでしたが
MS純正となると、期待できますね。
残念ながら、iPad/iPhoneではブラウザからオフィス系のファイルを
アップロードできないので、TIESで課題を直接提出ってのはまだ出来なさそうです。
一旦クラウドのストレージ等に保存して、PCからアップを行う必要がありますね。
とはいえノートPCよりもずっと軽いタブレットやスマートフォンで課題を
ばりばりこなせるようになったわけで、学習できる環境がより外に広がりそうです。
いやぁ、今の学生がうらやましー。
TIESV8の新しいバージョンの開発も一通り終わり、現在告知等の準備をしています。
前回のTIESV8.6をリリースしたのが2013年の11月と、丁度1年ぶりの更新になります。
トライアルサイトにも近々適用していきますので、
ご興味のある方はぜひ新しいバージョンのTIESV8を見てください。
現在のTIESのHPは、2011年にリニューアルしました。
時代とともに業務の内容も少し変わってきているので、
その都度更新していますが、古くて不要となった情報もだんだんと増えていきます。
反対に、新たにページを設けたほうがいい場合もありそうです。
その他にもソース的なことなど、いろいろと見直し箇所があります。
そろそろ大幅な整理が必要だなということで、内容を見直すことにしました。
3年半ぶりのリニューアル?
2月くらいにはすっきり綺麗しようと思います。
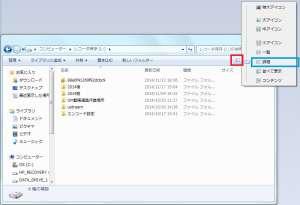
今回は知っていると便利なこともあるフォルダ内の詳細表示の設定についてお話します。
フォルダの表示形式はアイコンの大小や一覧、詳細などがありますが、
今回はその内の詳細についてのお話です。
(※他の表示設定の場合には反映されませんのでご注意ください)
まず設定方法についてご説明します。
画像赤枠部分をクリックすると、表示方法が出てきますので、青枠部分の詳細を選択します。

これで詳細表示になります。
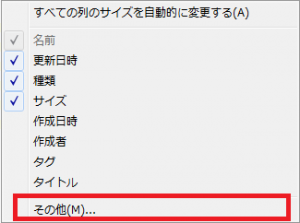
デフォルトでは名前・更新日時・種類・サイズが表示されているかと思います。
その列の上で右クリックをすると、表示する項目が出てきます。

今回はその他を選択します。
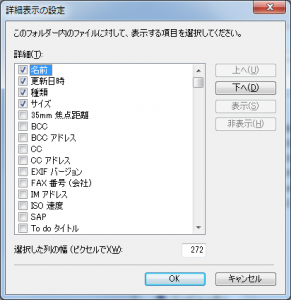
すると、大量の項目が出てくるため、この中から必要な項目を選択します。

このパソコンでは動画や音声データの確認や編集をおこなうため、
長さ(動画や音声の時間)を追加しました。

必要ならフレームレートやビットレートを表示させることも可能です。
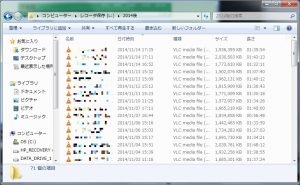
ひとつひとつプロパティで確認するなどの手間も省けるため、
多くのデータを扱う場合には便利な機能です。
よければ参考になさってください。
今日も今日とてCHiLO Book作成ツールで作ったePubをWeb化していたのですが、
不具合らしきものをひとつ発見。
目次ページに以下のようなタグが余計に生成されてしまいます。
<ol/>
なんじゃこりゃ。空要素でもないのに閉じスラッシュ??
このタグ、ePubのときは閲覧に影響はないのですが、いざWeb化すると
ol(順序付きのリスト)の開始タグとして認識されてしまい、目次のリスト構成が
狂ってしまいます。
調べたところ、チャプターページが連続すると、このタグが生成されることが分かり、
不具合として報告しました。
他にも思わぬところに不具合が潜んでいるかもしれませんので、
何か見つければどんどん報告していこうと思います。
古いスタイルシートの整理をしていたら、
text-decoration:overline; だけ指定しているclassと、
border-top: 1px solid #000000; だけが指定しているclassがありました。
↓↓↓こんな感じです↓↓↓
.overline{
text-decoration:overline;
}
.border-top{
border-top: 1px solid #000000;
}
試しにそれぞれをclass宣言してみると、なるほど違いがよくわからないですね。
.overlineのclass宣言
.border-topのclass宣言
なぜそれぞれのclassを分けていたのか、、、昔の自分に聞いてみたい今日この頃。